El problema
Es algo habitual que nos ha ocurrido a todos los que tenemos plantas cuando nos hemos ido más de una semana fuera de casa y no tenemos a nadie que pueda venir a regarlas: se nos mueren (o estropean) las plantas.
Pero por norma general, no hace falta ausentarnos unos días para que alguna de nuestras plantas se muera sin que sepamos por qué. ¿Demasiada agua? ¿Poca luz? ¿O solo falta de constancia?
Benchmark
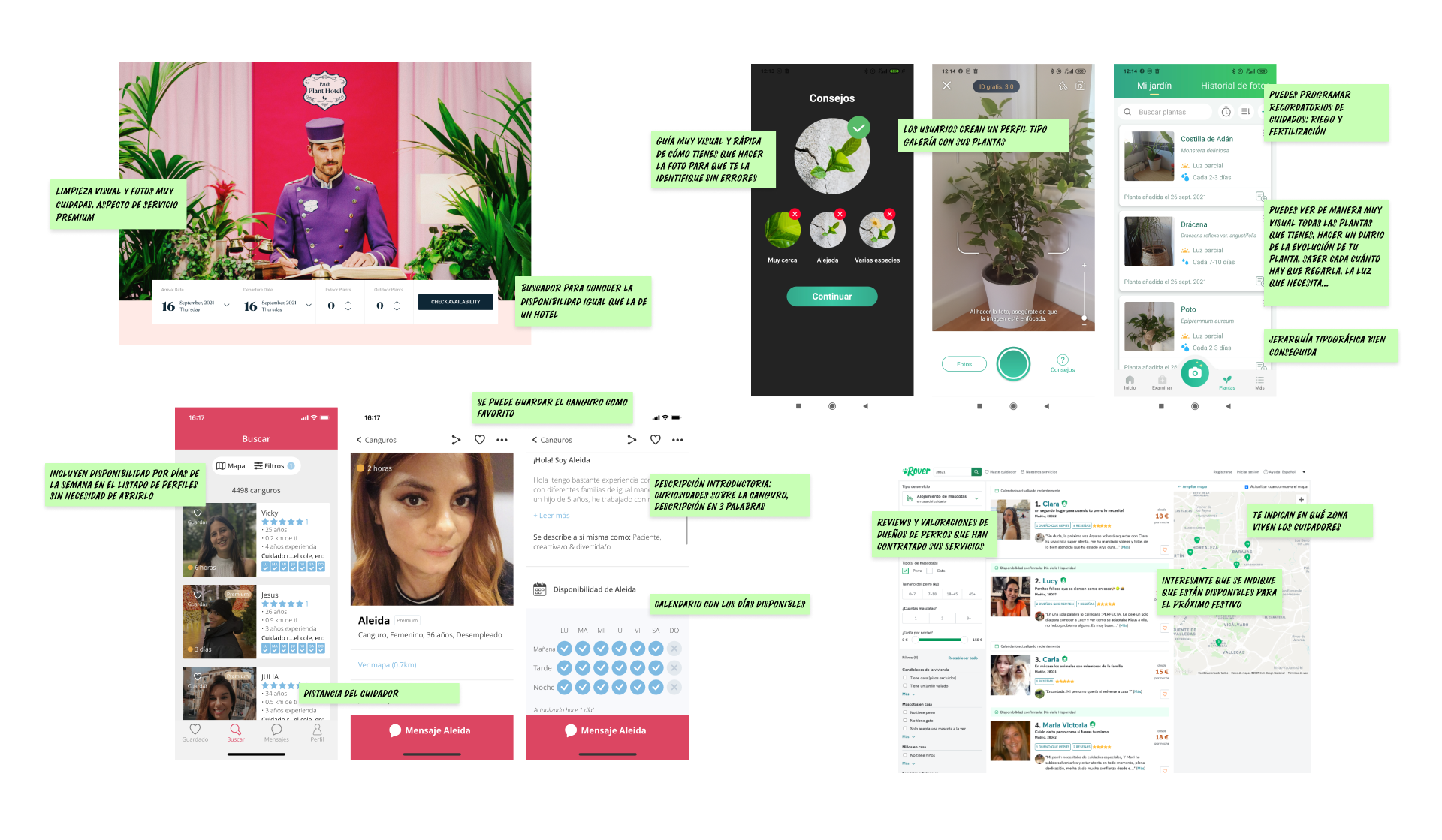
Analizamos referencias de la competencia directa (primer hotel de plantas del mundo, tiendas de plantas, apps de cuidados de plantas…) e indirecta (productos digitales de cuidados de mascotas, niños y personas mayores, y de economía colaborativa como Wallapop, Airbnb y Blablacar). Esta fase fue muy beneficiosa para implementar funcionalidades que ya han sido testadas e identificar patrones de diseño que ya conoce el usuario.
Encuesta y entrevistas
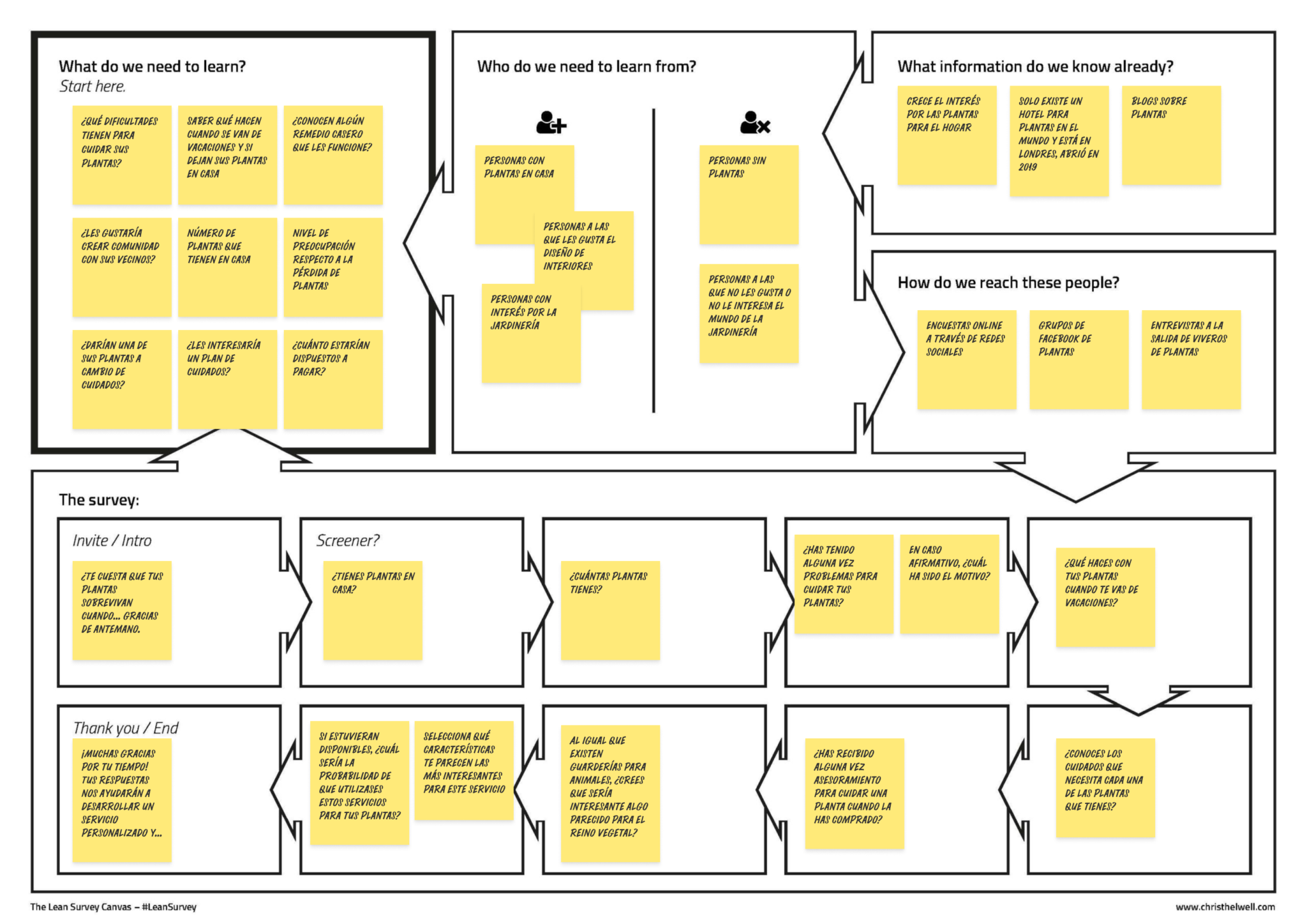
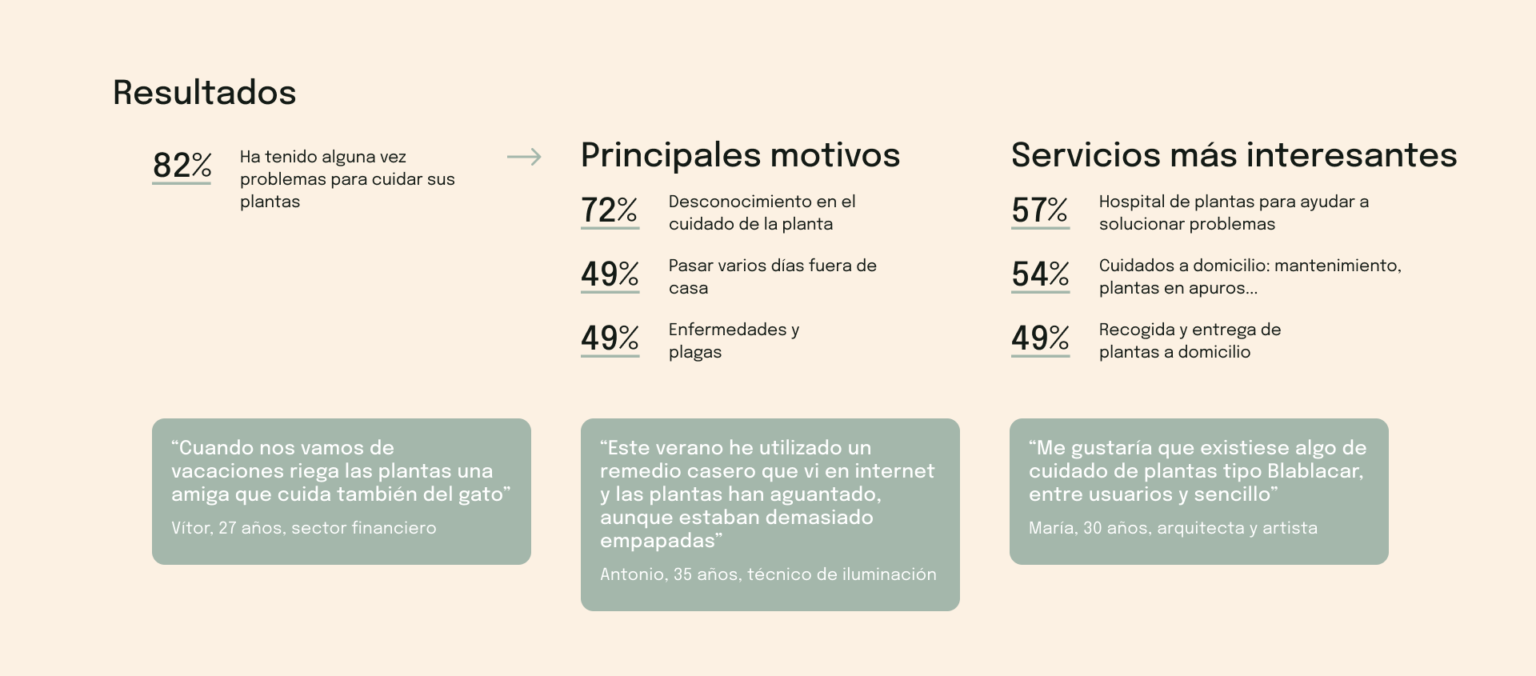
Utilizamos la herramienta de Lean Survey Canvas para priorizar la información que deseábamos obtener en nuestro cuestionario (datos cuantitativos) y entrevistas (datos cualitativos), e identificar a nuestro target. El objetivo era conocer las dificultades que encuentran los participantes en el cuidado de las plantas y qué servicios les parecería más interesantes.
Obtuvimos un total de 82 participantes en nuestra encuesta, principalmente de un grupo de Facebook relacionado con el cuidado de las plantas. El cuestionario se puede consultar en este enlace.
Empatizar
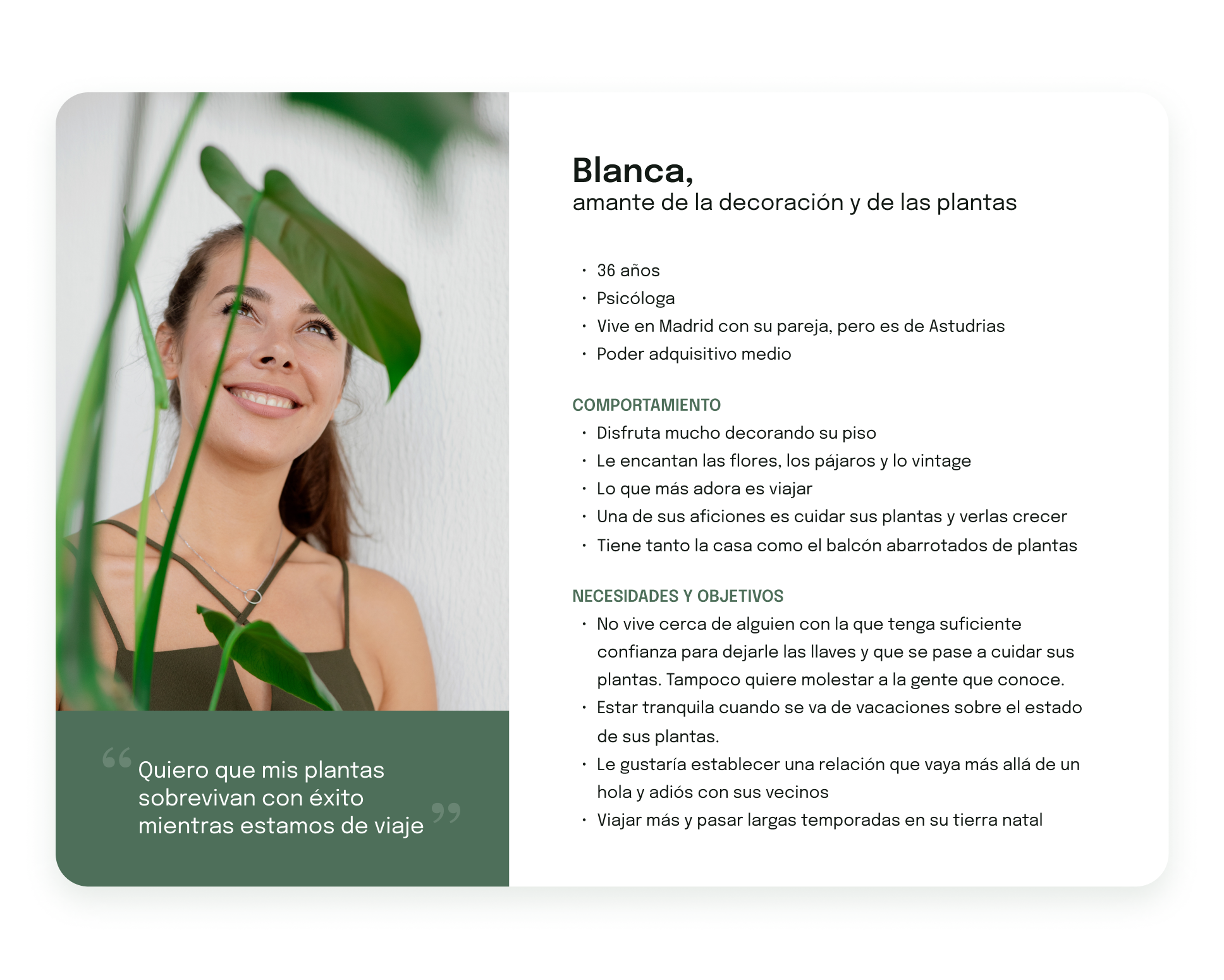
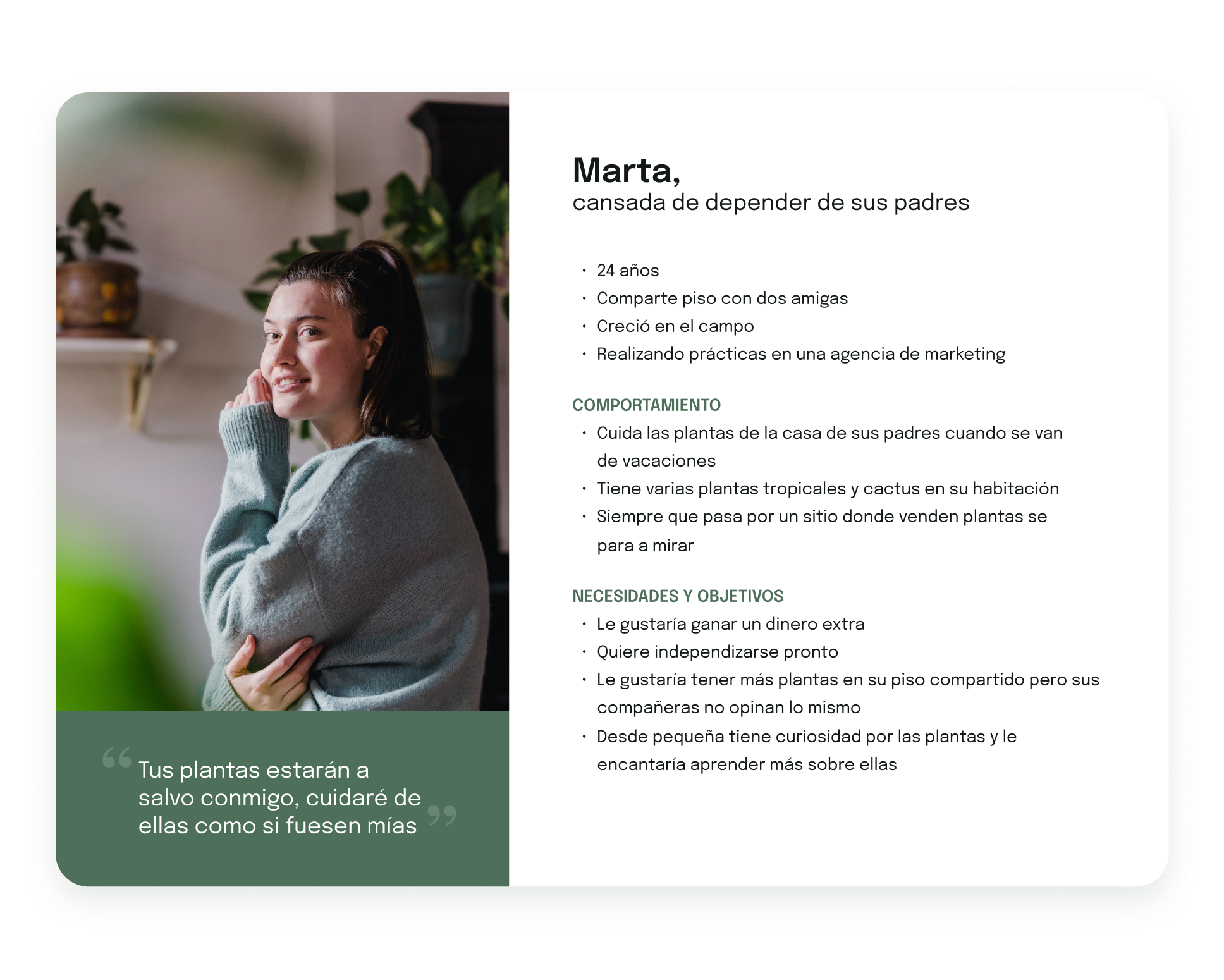
Con toda la información recopilada en la fase de investigación, era el momento de comprender a nuestros usuarios. Para ello, definimos a dos usuarios que son arquetipos de los que habitualmente usarán nuestro producto y descubrir de esta forma los puntos críticos y necesidades para poder validar los insights.
En nuestro proyecto nos encontramos con dos tipos de usuarios:
- Los que necesitan cuidados porque se van una temporada fuera de casa o porque tienen plantas en mal estado.
- Los que tienen vocación por el mundo de la botánica y quieren trabajar haciendo lo que les gusta.
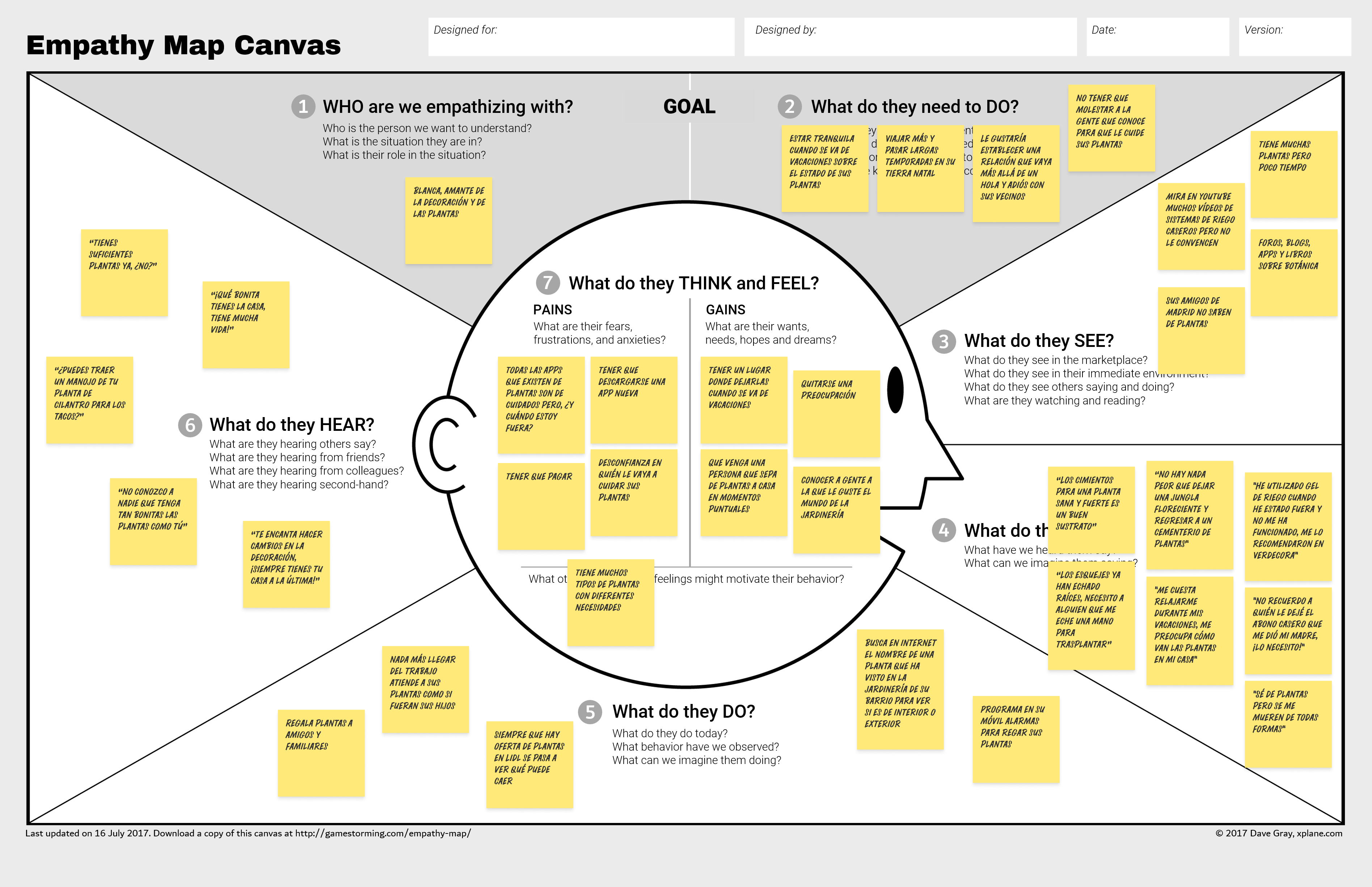
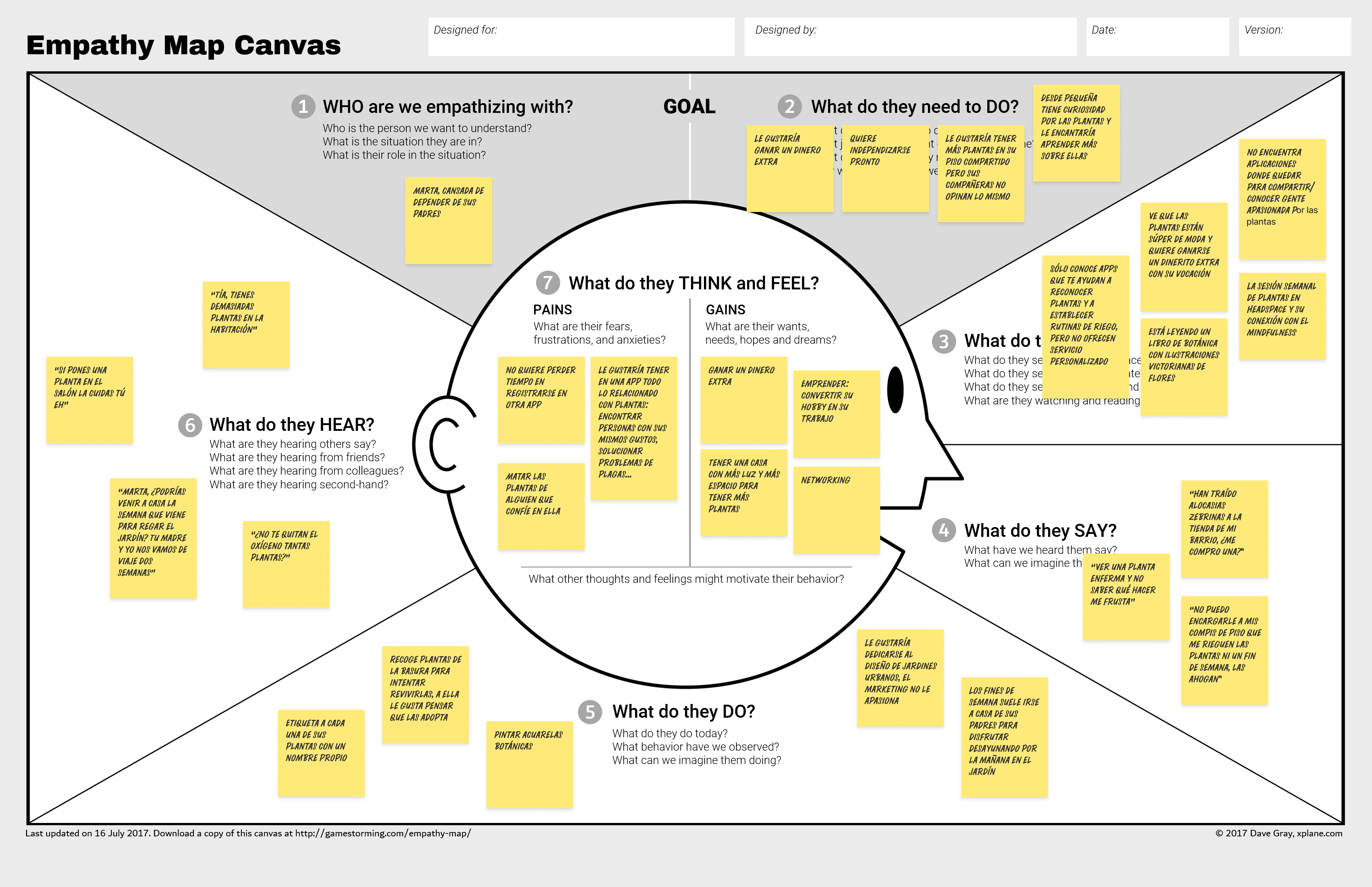
Mapas de empatía
Es una herramienta de design thinking que nos ha ayudado a tomar decisiones gracias a definir y conocer en profundidad las necesidades del usuario y mantener el foco en él a la hora de diseñar el producto.
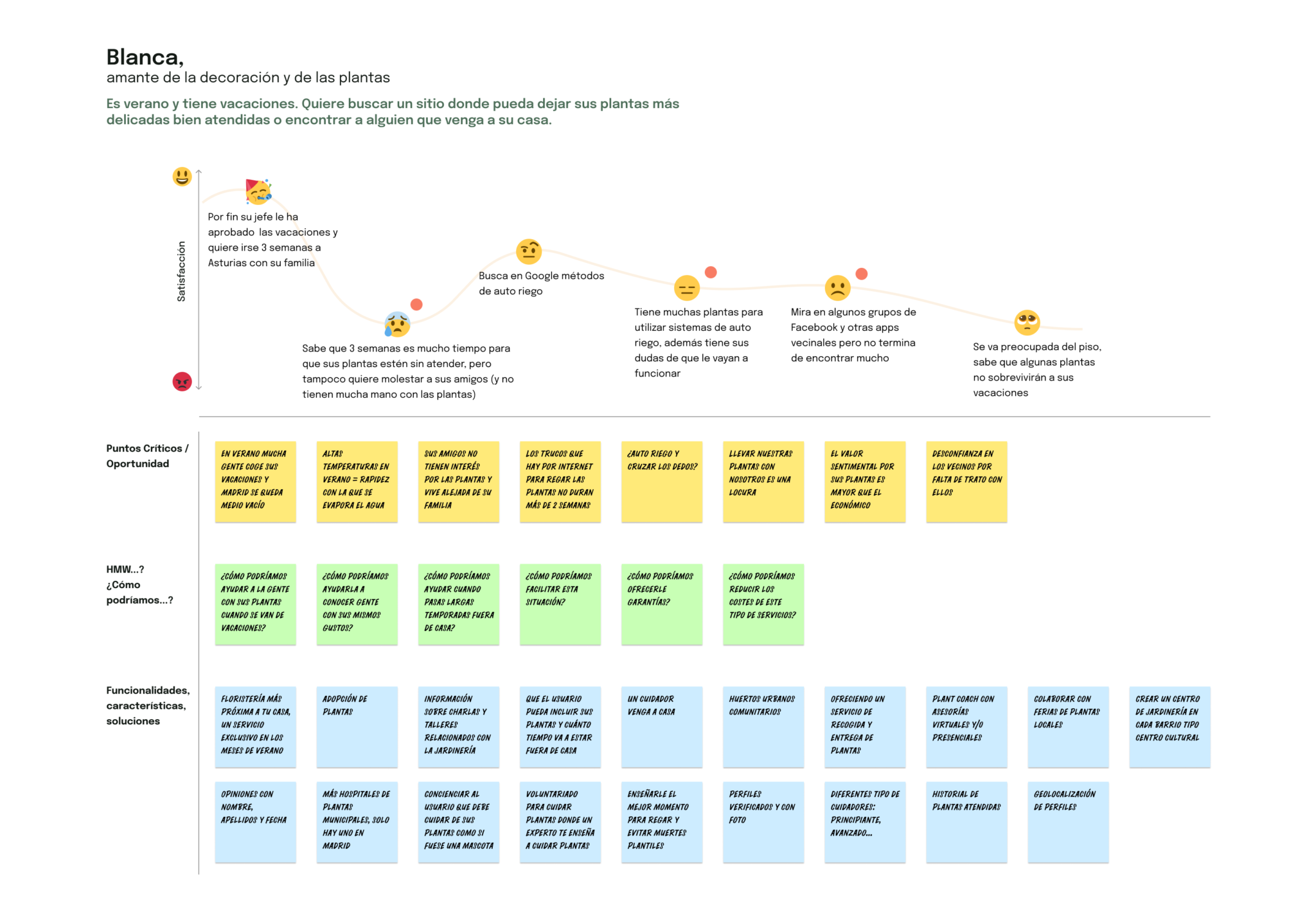
Customer journey
Nos sirvió para ver el comportamiento que tiene Blanca cuando se va a ir de vacaciones y no sabe qué hacer con sus plantas. Detectamos puntos de fricción de los que sacamos funcionalidades para nuestro producto.
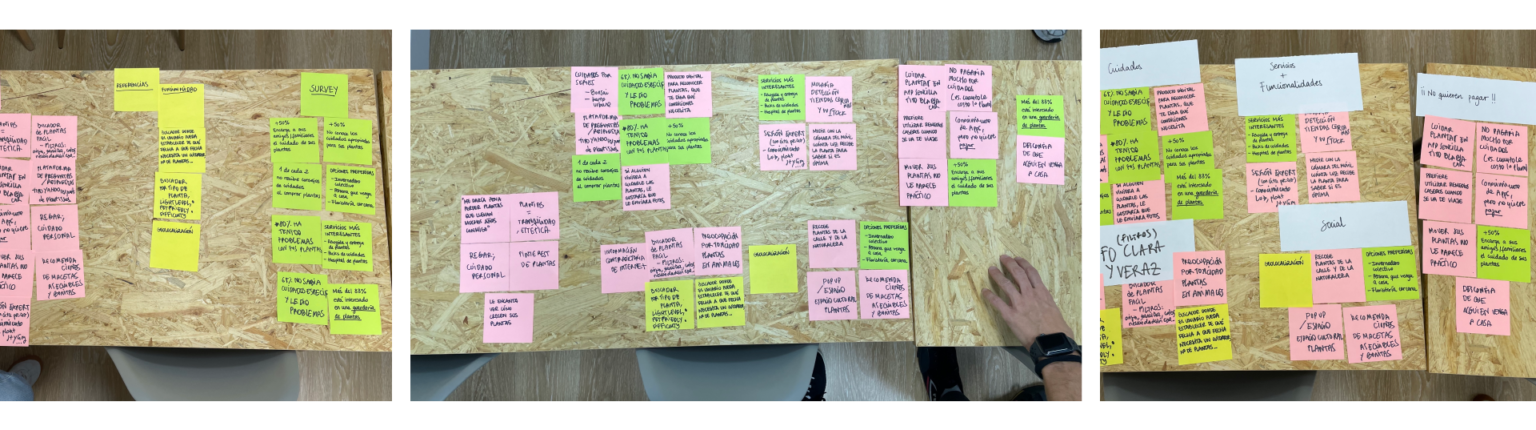
Diagrama de afinidad
Pusimos sobre el papel todas las ideas que habíamos ido recopilando hasta el momento. Esto nos fue de gran ayuda para estructurar toda la información recogida hasta el momento y agruparla creando diferentes categorías.
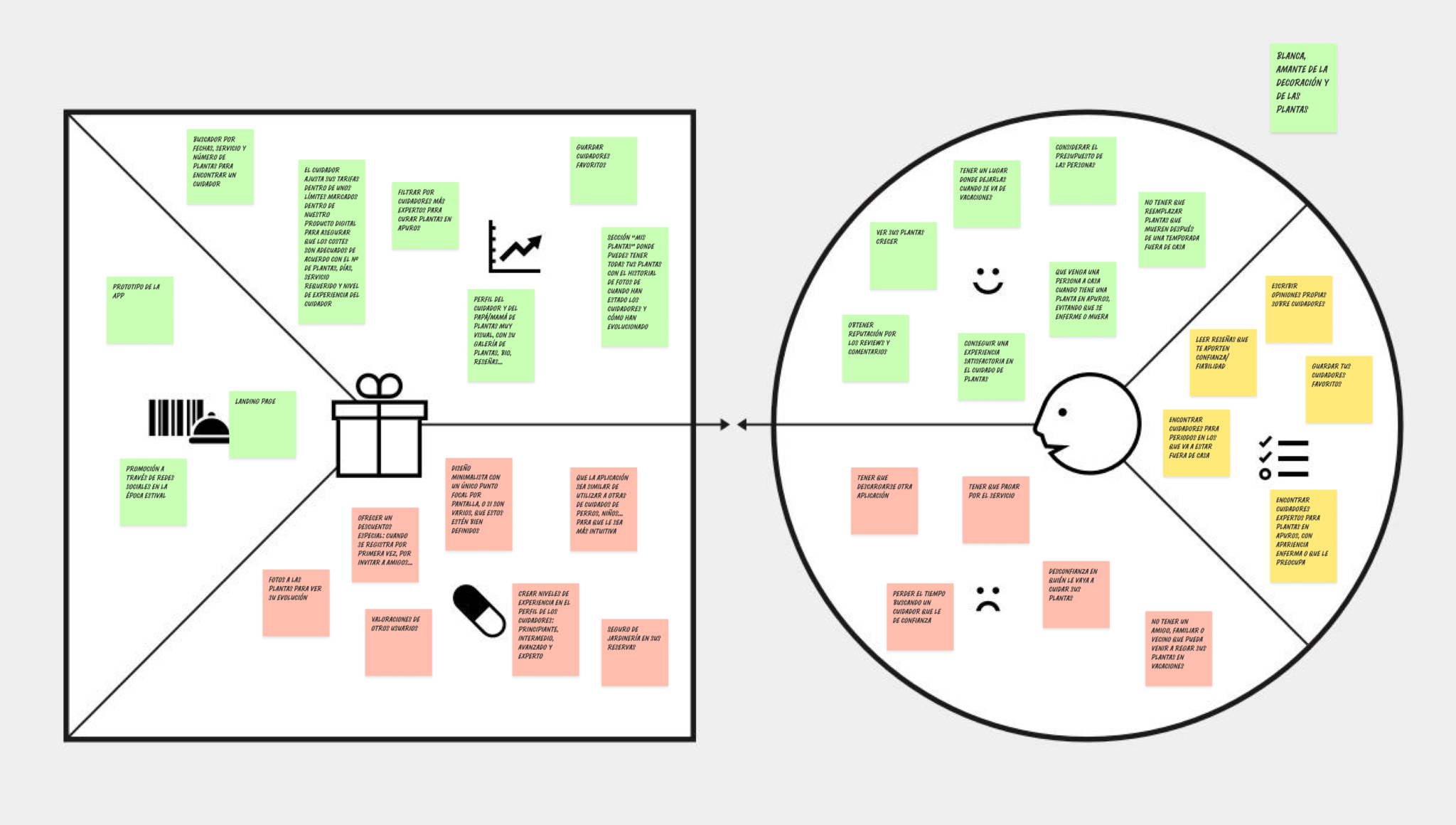
Alcance
Gracias al Value Proposition Canvas comprendimos cómo nuestros usuarios toman decisiones y, por lo tanto, nos ayudó a crear propuestas atractivas desde sus necesidades, deseos y expectativas. Esta herramienta también nos sirvió para definir cuál iba a ser nuestro producto mínimo viable: una app. ¿Y por qué una app? Porque el dispositivo móvil es el más usado por nuestro público (los millenials), permite geolocalización y nos ayuda a fidelizar.
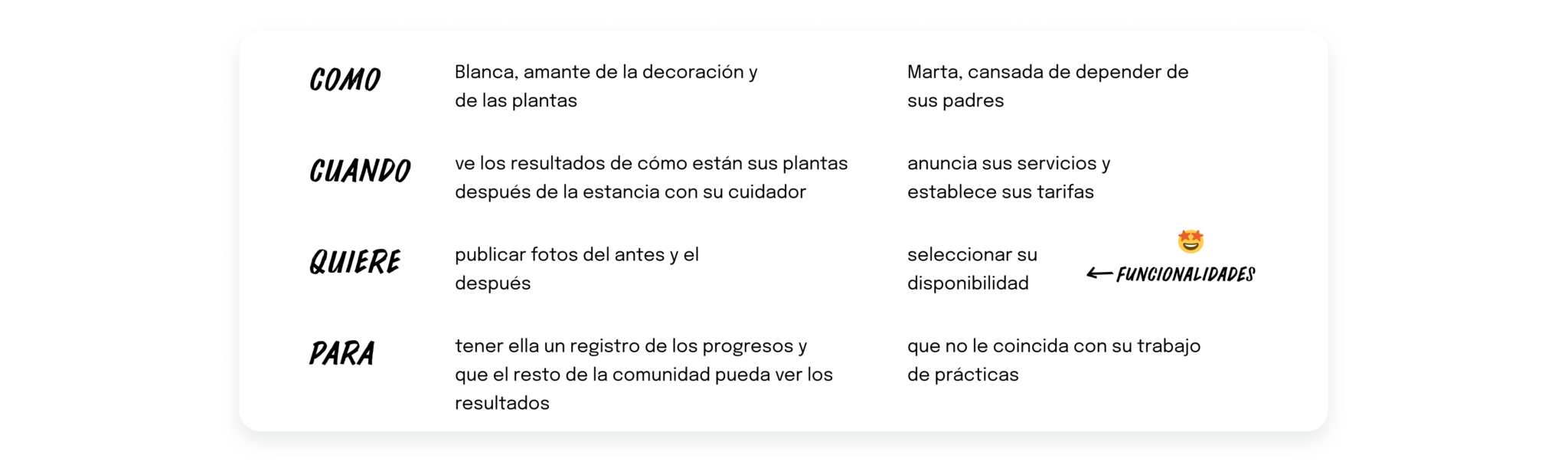
User + jobs stories
Gracias a dos herramientas mezcladas (las historias de usuario y los Jobs Stories) añadimos mayor contexto y nos permitió centrarnos en las funcionalidades que de verdad aportan valor al usuario.
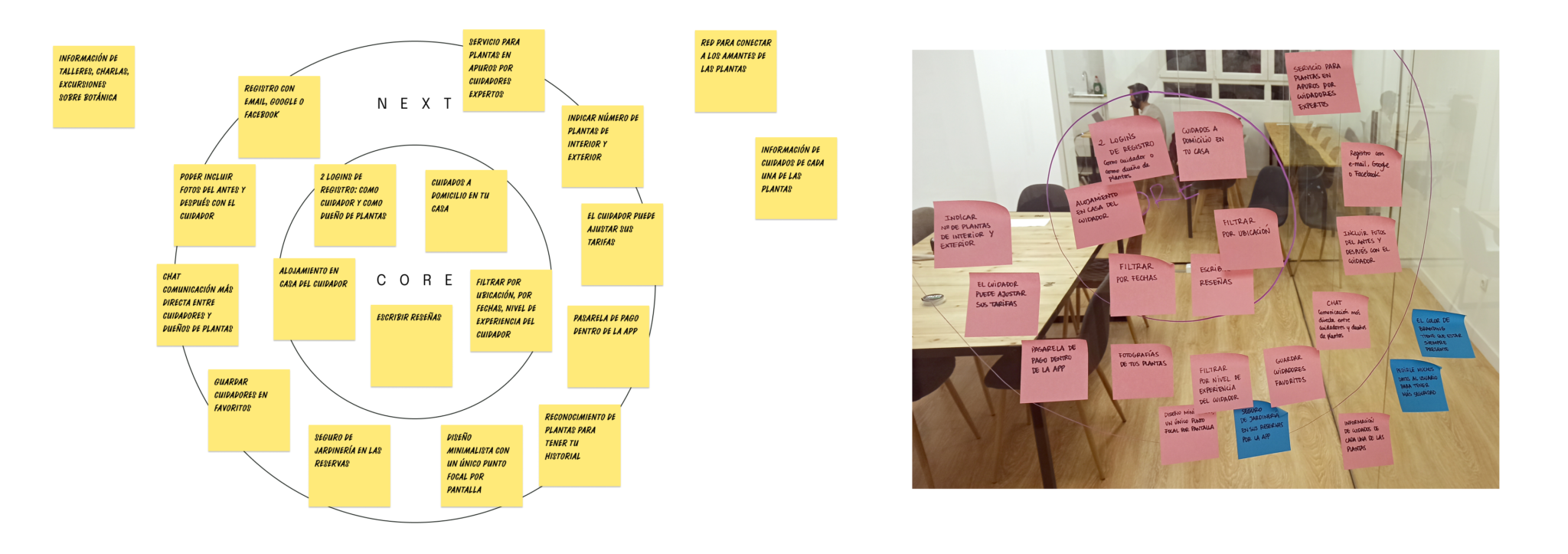
Priorización
Tras identificar todas las necesidades del usuario y definir las funcionalidades, hicimos una priorización a través de la herramienta Finding The Core antes de empezar a diseñar el site map y crear wireframes.
Clasificamos estas funcionalidades de la siguiente forma: las imprescindibles, las que aportan valor al usuario pero son secundarias y, por último, las que podríamos implementar en próximas actualizaciones o descartar.
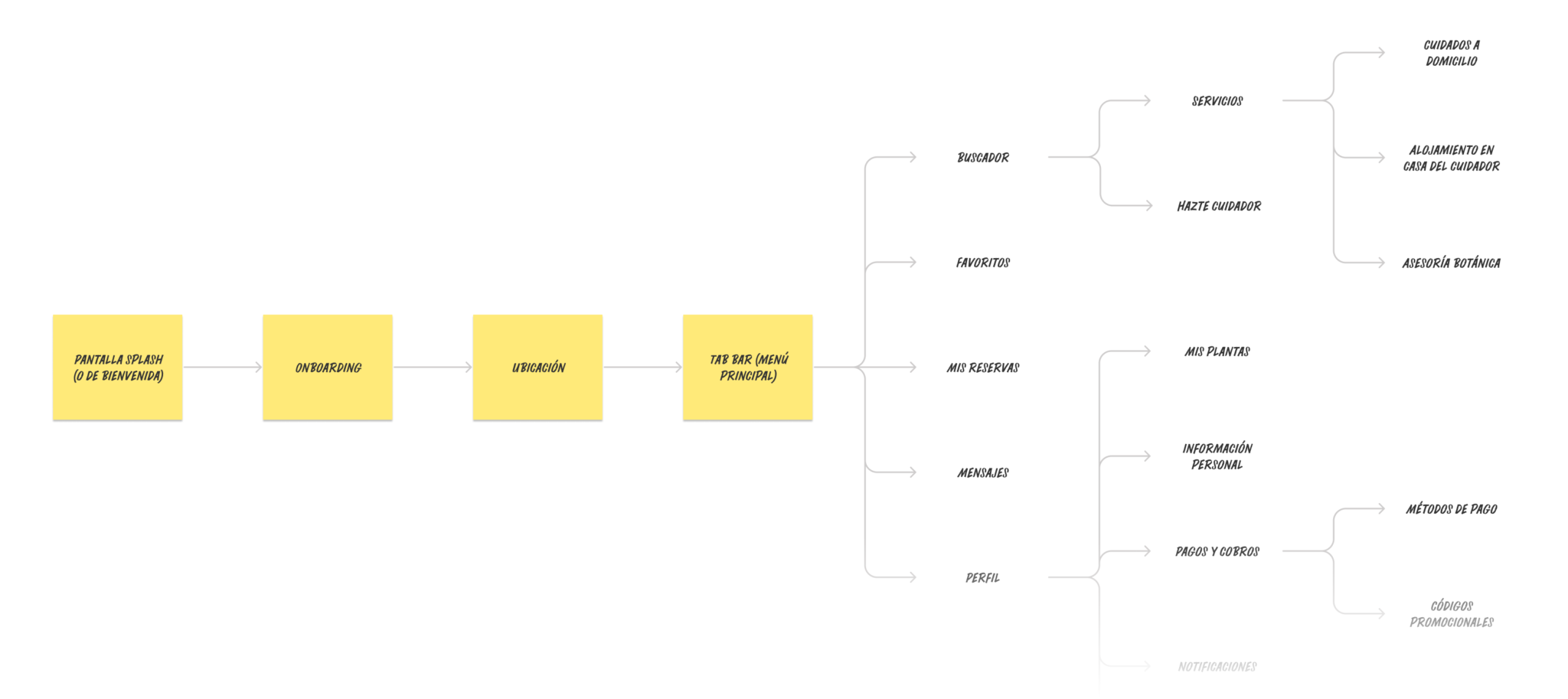
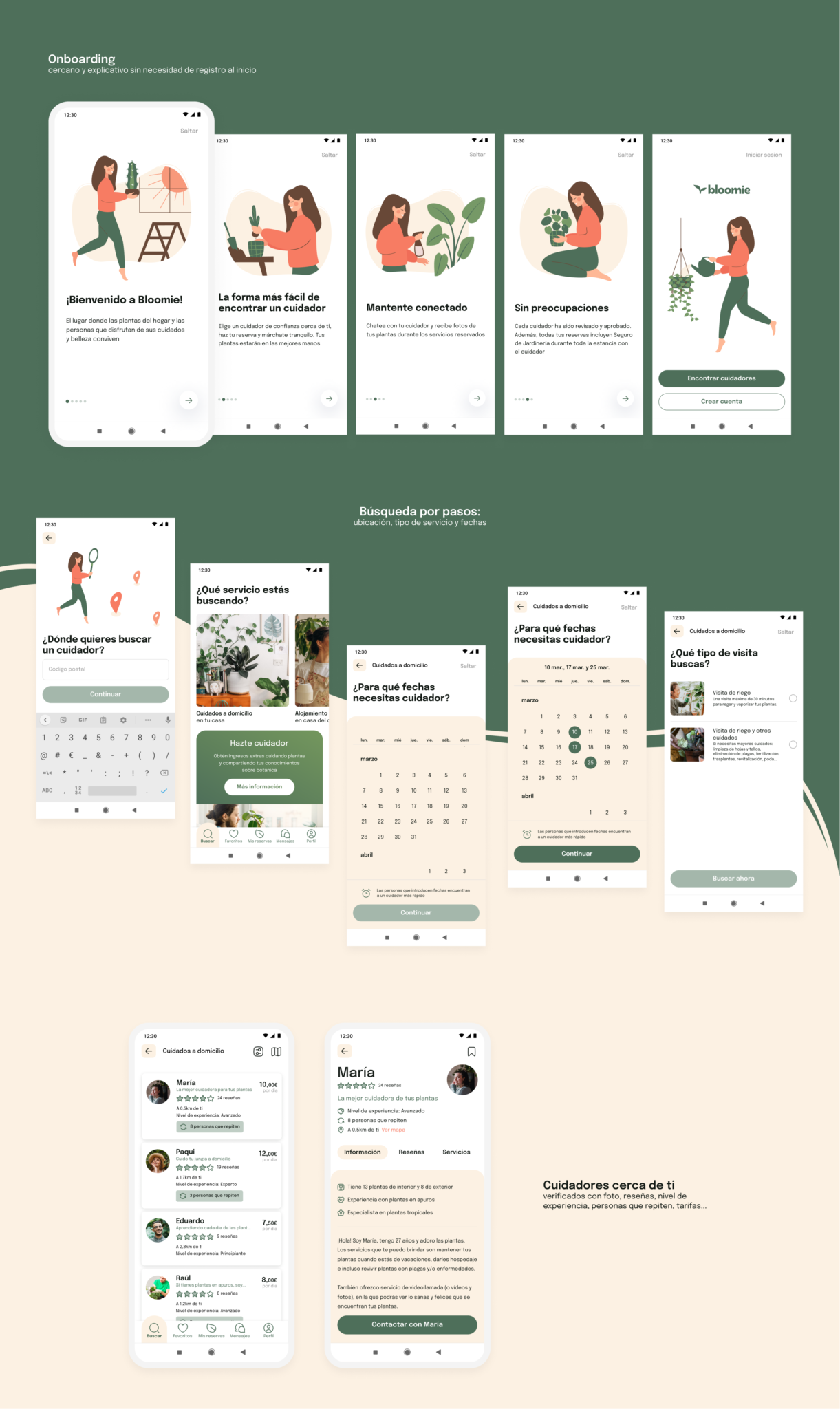
Arquitectura de la información y happy path
Organizamos y estructuramos toda la información de nuestro producto agrupando contenido similar para así definir la taxonomía de la app. Y para comenzar con el desarrollo del prototipo, nos centramos en el flujo que seguiría Blanca desde que se descarga la app hasta que realiza una reserva con un cuidador.
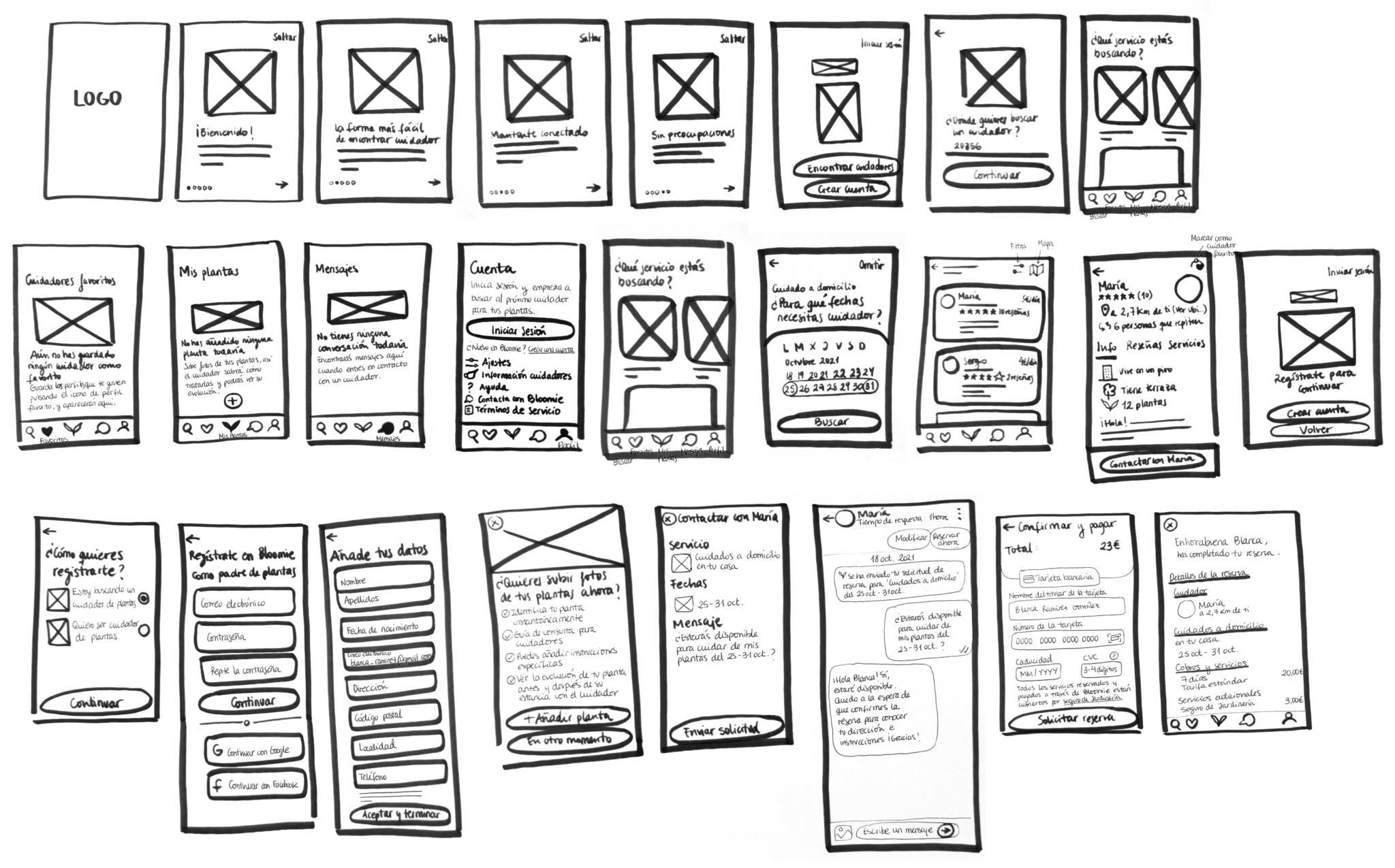
Wireframes
Se realizaron bocetos a mano de las pantallas de nuestra app para llevar al plano físico de forma rápida todas las ideas que hemos ido recopilando, y testeamos estos wireframes con un total de 5 usuarios para descubrir fallos y posibles mejoras para posteriormente pasar al prototipo final.
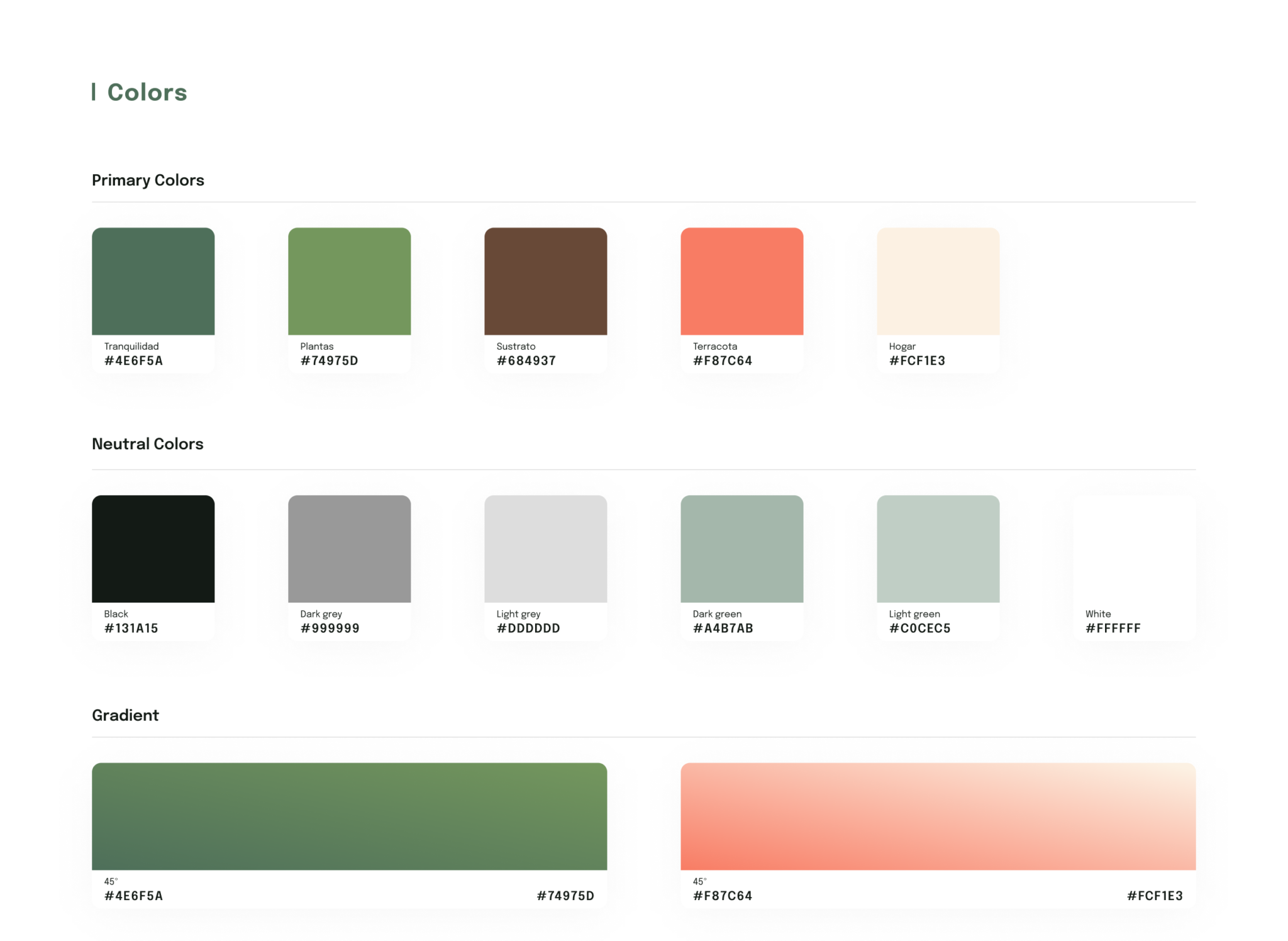
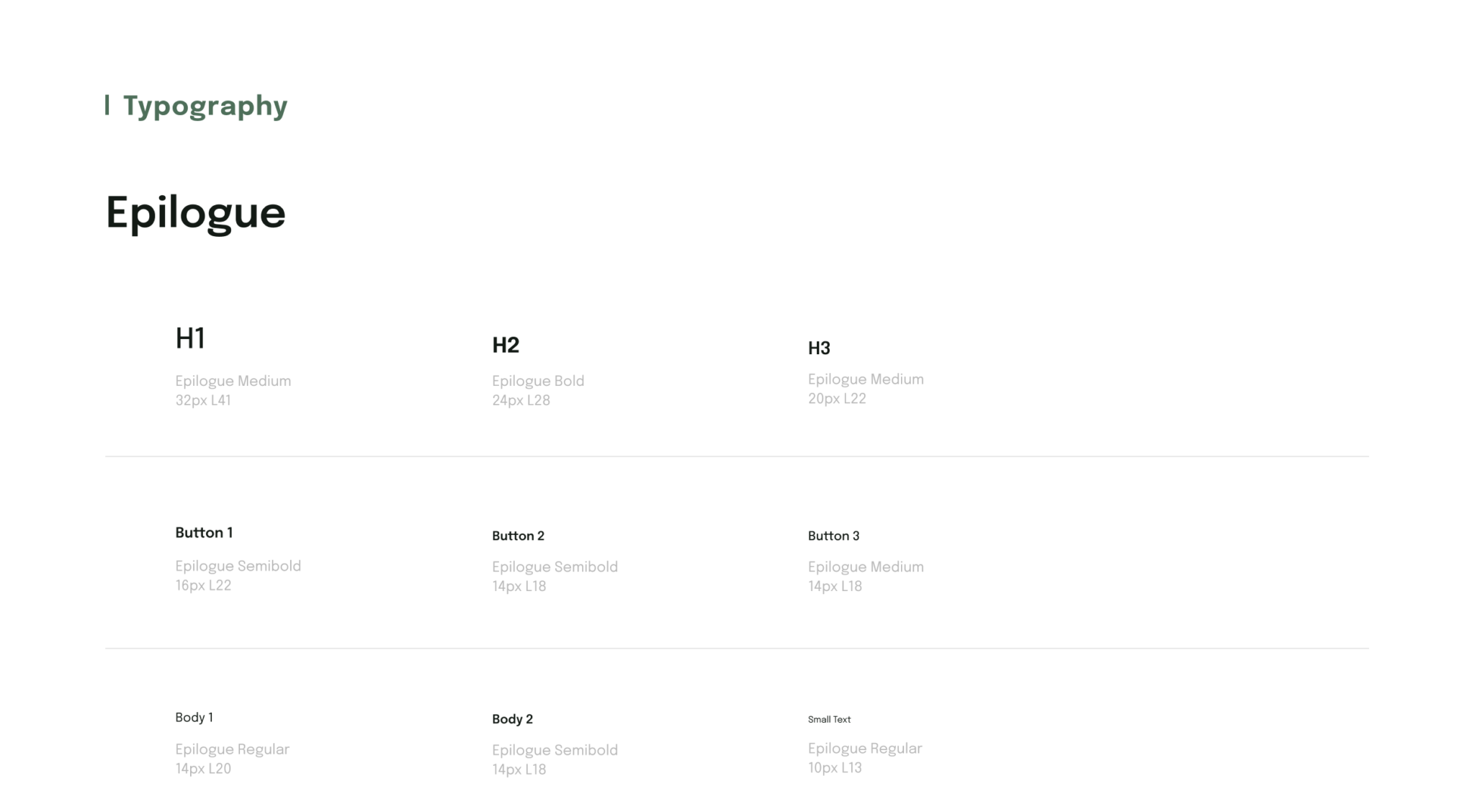
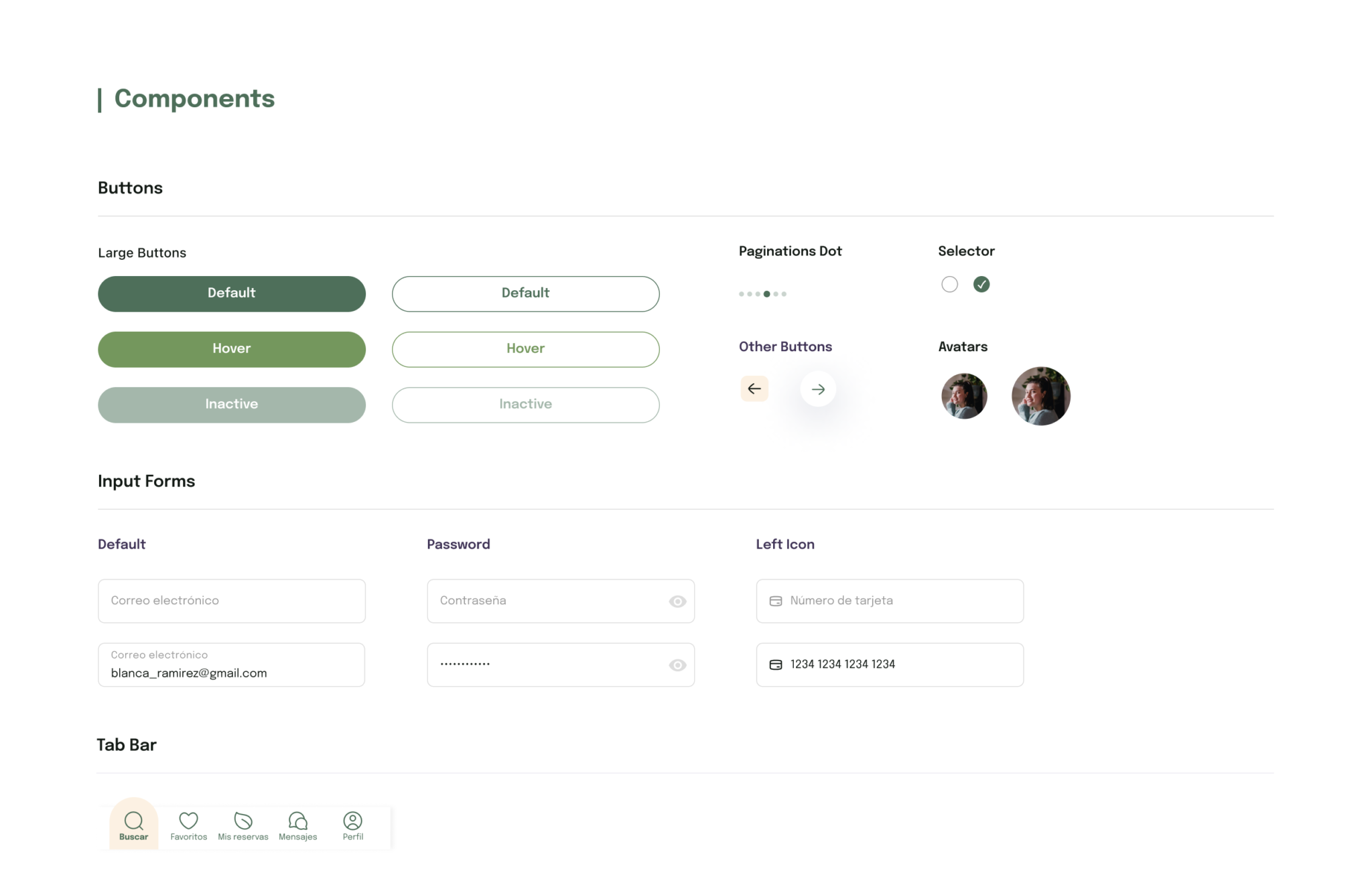
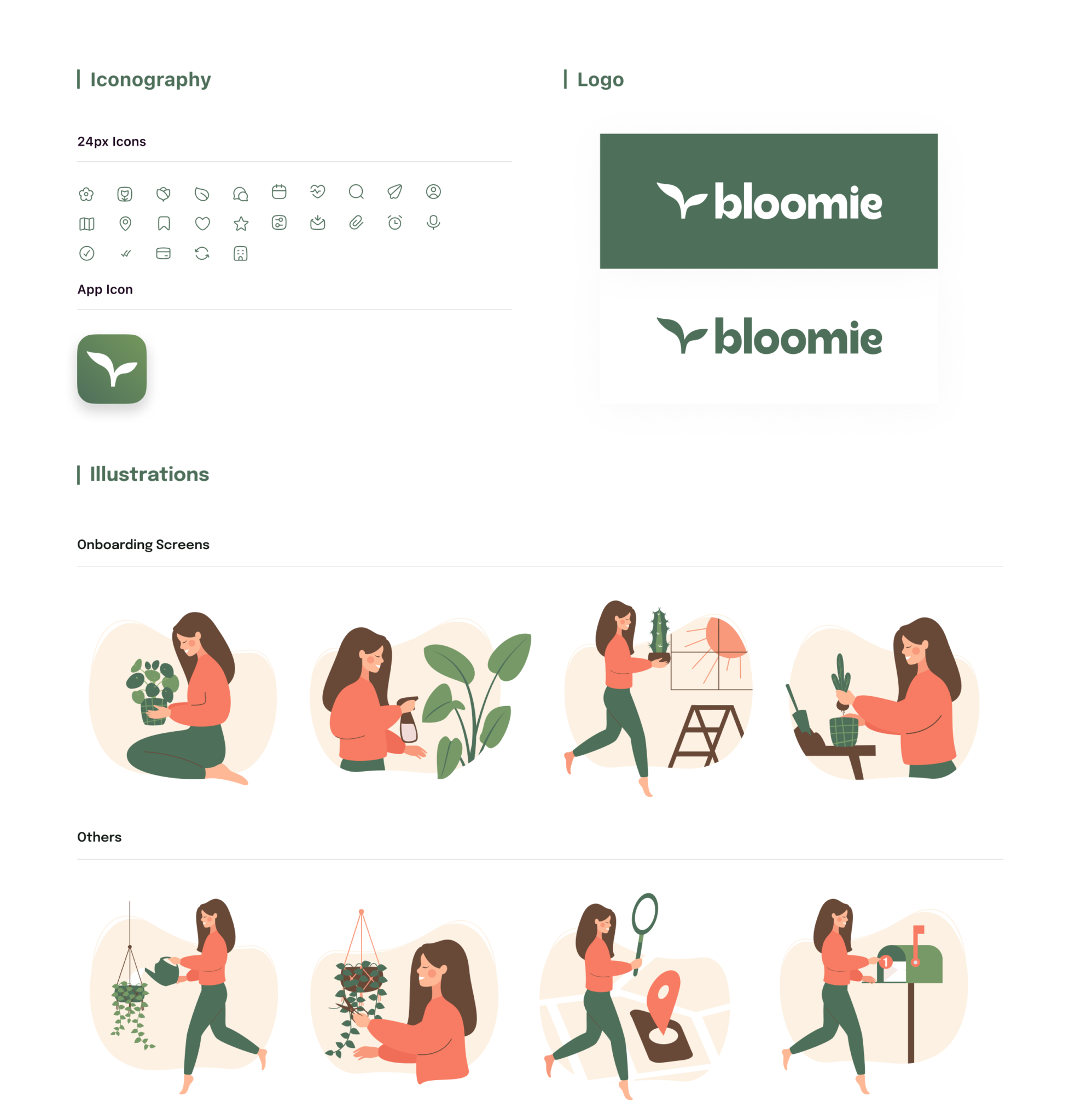
UI style guide
Es esencial para la consistencia del producto y de la marca Bloomie crear una guía de estilo de la interfaz de usuario y de las interacciones efectiva por adelantado.